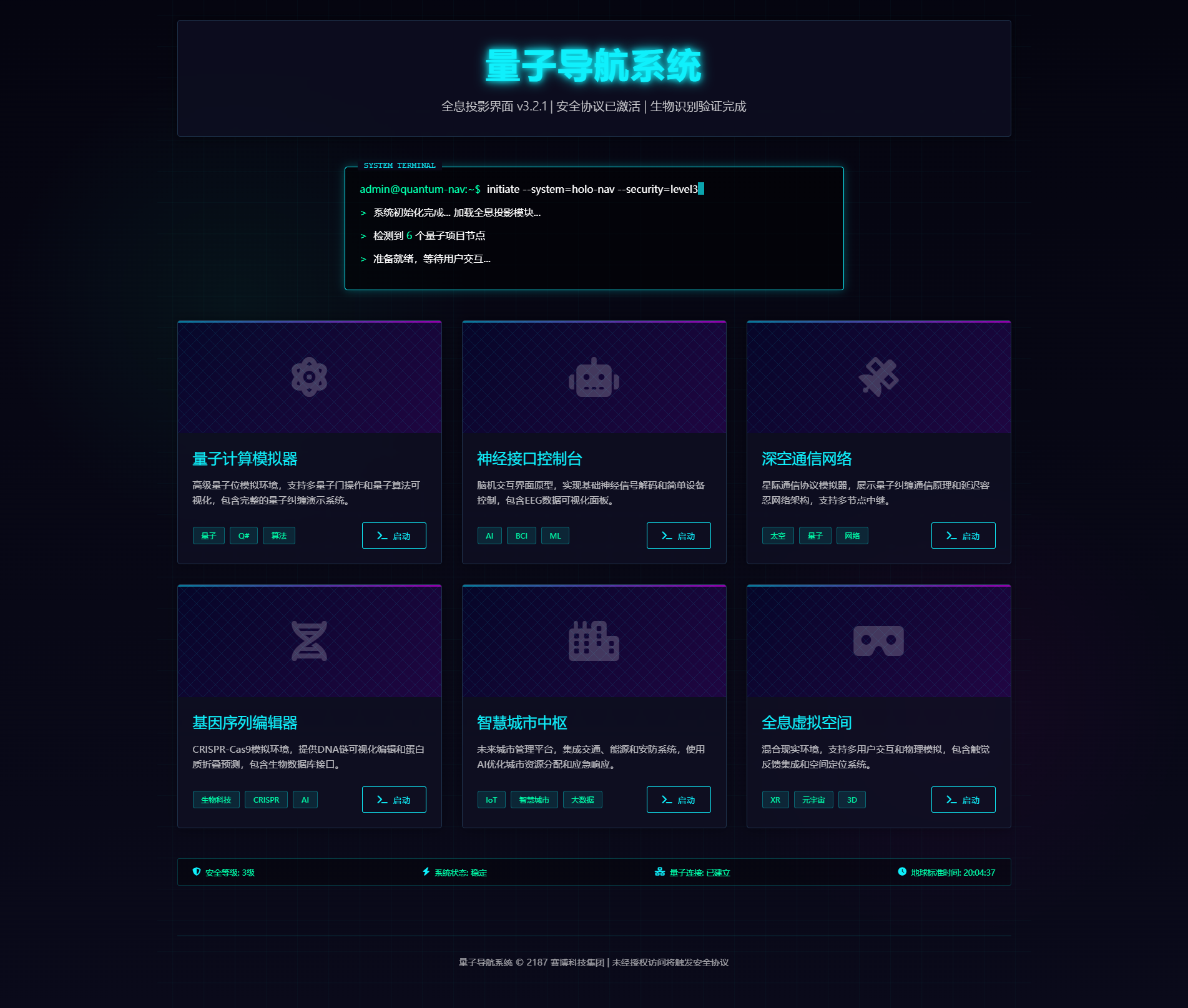
1. 将代码保存为`index.html`文件
2. 修改卡片中的链接(`project1.html`等)指向你实际的HTML文件
3. 可以根据需要调整卡片内容、图标和颜色
4. 要添加更多卡片,只需复制其中一个`<div class=”card”>`结构并修改内容

这个设计完美呈现了科幻电影中的未来科技界面效果,适合展示技术类项目或作为个人作品集的入口页面。
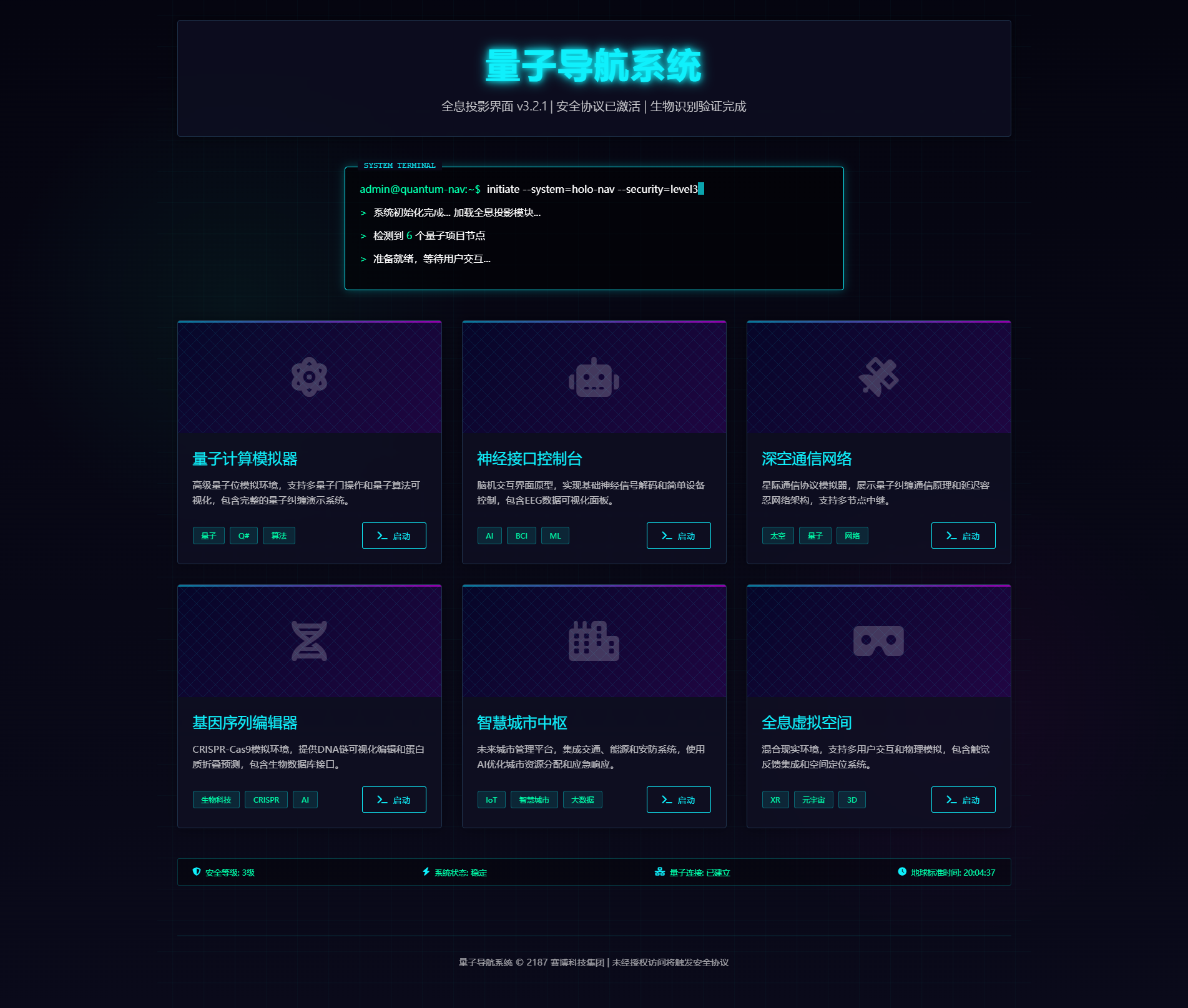
1. 将代码保存为`index.html`文件
2. 修改卡片中的链接(`project1.html`等)指向你实际的HTML文件
3. 可以根据需要调整卡片内容、图标和颜色
4. 要添加更多卡片,只需复制其中一个`<div class=”card”>`结构并修改内容

这个设计完美呈现了科幻电影中的未来科技界面效果,适合展示技术类项目或作为个人作品集的入口页面。